Afin de faire bonne impression, votre site Internet se doit d’être à la page, ergonomique et en adéquation avec la demande de vos visiteurs. Focus sur 5 tendances fortes à suivre de près pour l’année 2017, ça vous aidera à rendre votre site plus « Waaouuh » ! RDV très vite pour 5 autres tendances.
1. Split-screen
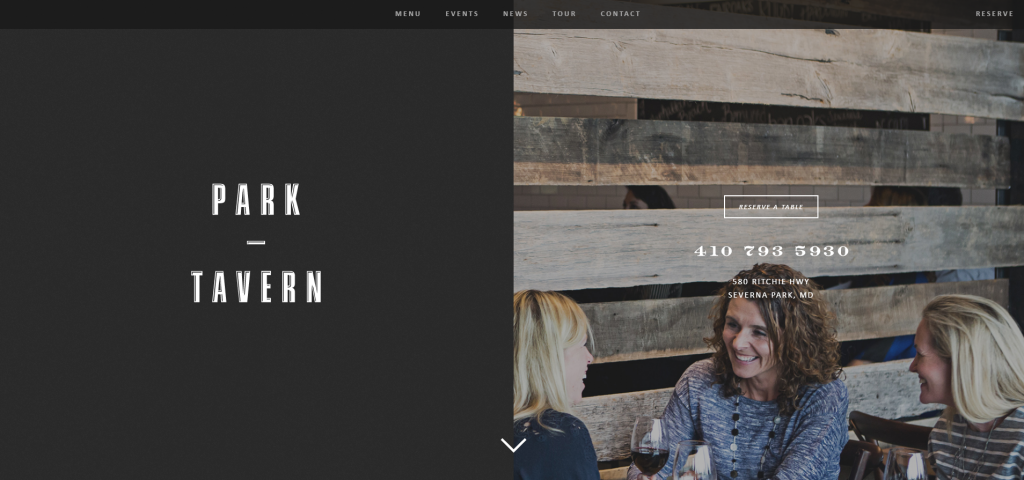
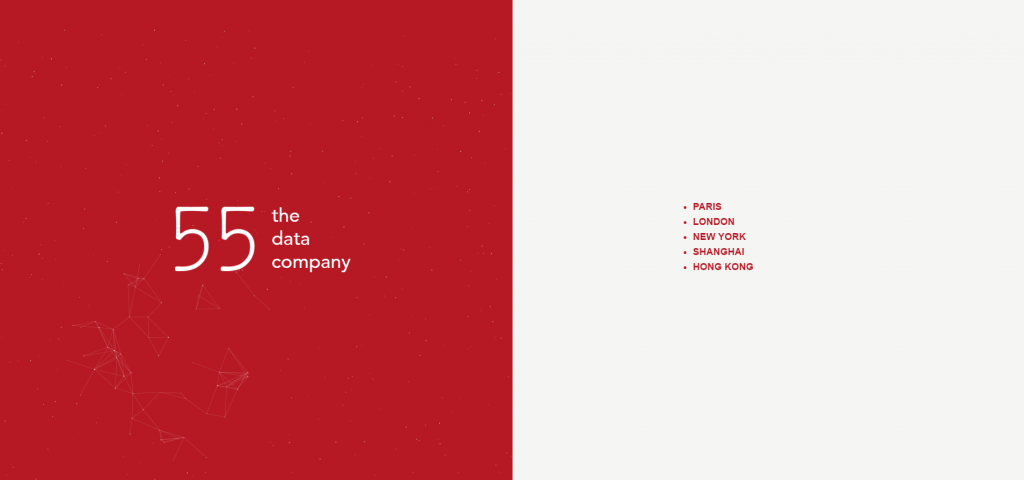
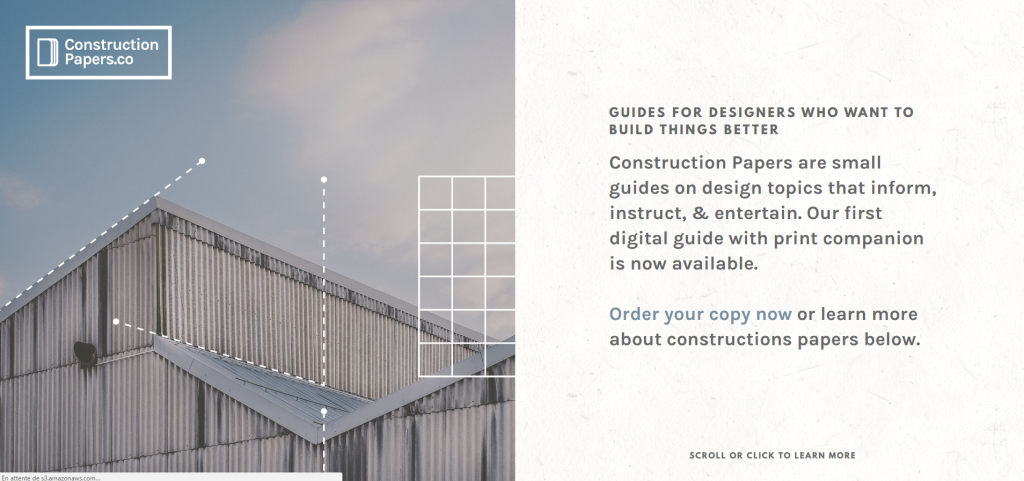
Depuis 2014 la tendance de « l’écran divisé vertical » séduit de plus en plus, surtout si elle y est associée à un double scroll (la possibilité de faire défiler les deux colonnes de manière indépendantes).
Au départ le split-screen étaient surtout utilisés sur les landing page. Aujourd’hui on le retrouve sur des pages plus complètes et fait partie intégrante de la navigation du site internet.
https://www.constructionpapers.co/
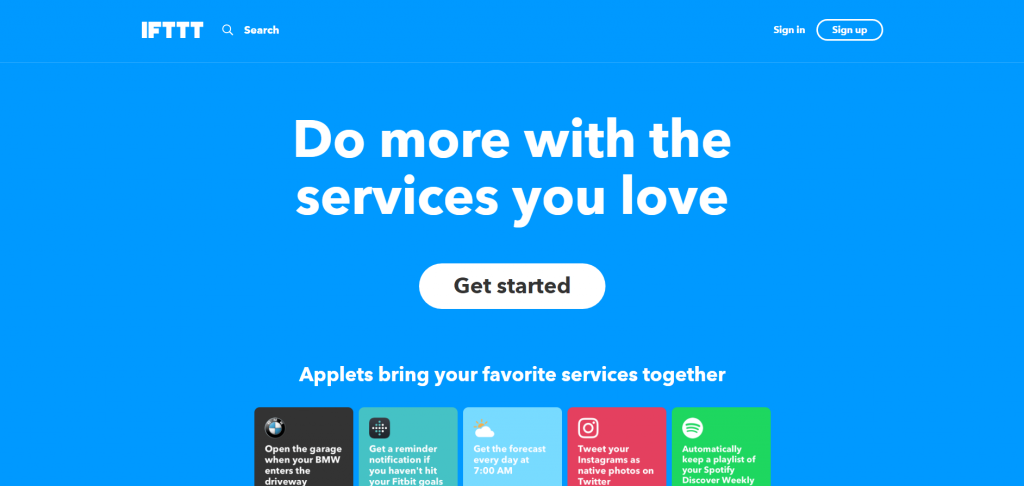
2. Les gros titres sans serif
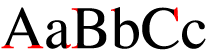
Les polices sans serif sont des polices sans empattements et les empattements sont les petites extensions qui forment les extrémités de certaines polices.
(Part of image series demonstrating serif vs sans-serif. The font in this image is Times. © 2004 David Remahl.)
Pour le web, généralement les polices sans empattement sont plus lisibles car elles ont moins de détails susceptibles de parasiter ou de rendre plus difficile la lecture dans certaines résolutions d’écran. Evidemment ce problème est résolu si on utilise des caractères de grandes tailles.
Concernant la tendance actuelle, il faudra des typos rondes, des titres bien gros pour habiller vos designs.
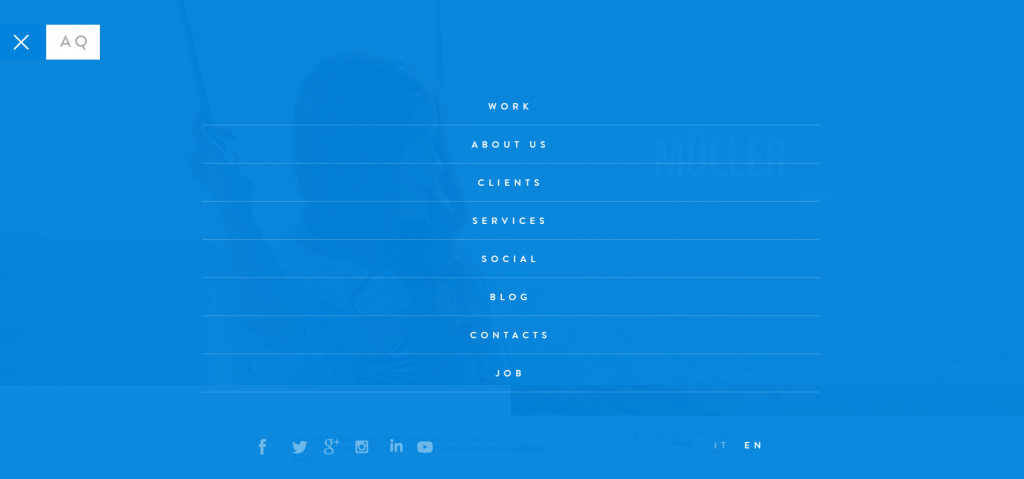
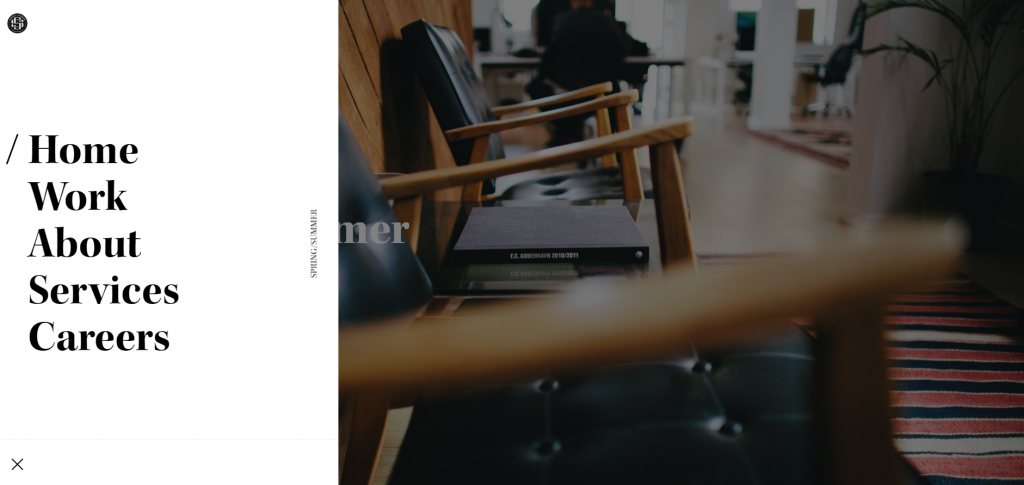
3. Menus en plein écran
Le burger menu s’est imposé grâces aux interface mobiles. Là où il cachait un menu limité en taille, aujourd’hui on n’hésite pas à rendre le menu imposant en plein écran, ou presque.
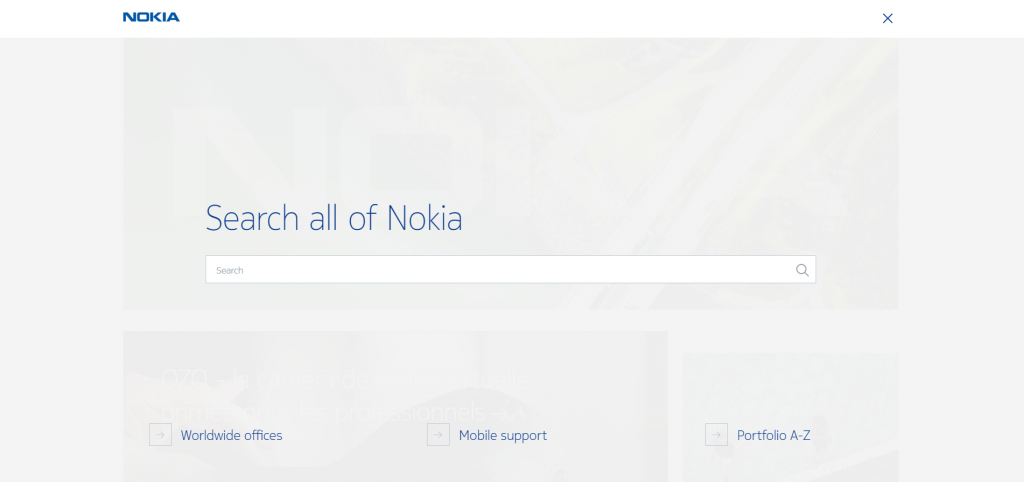
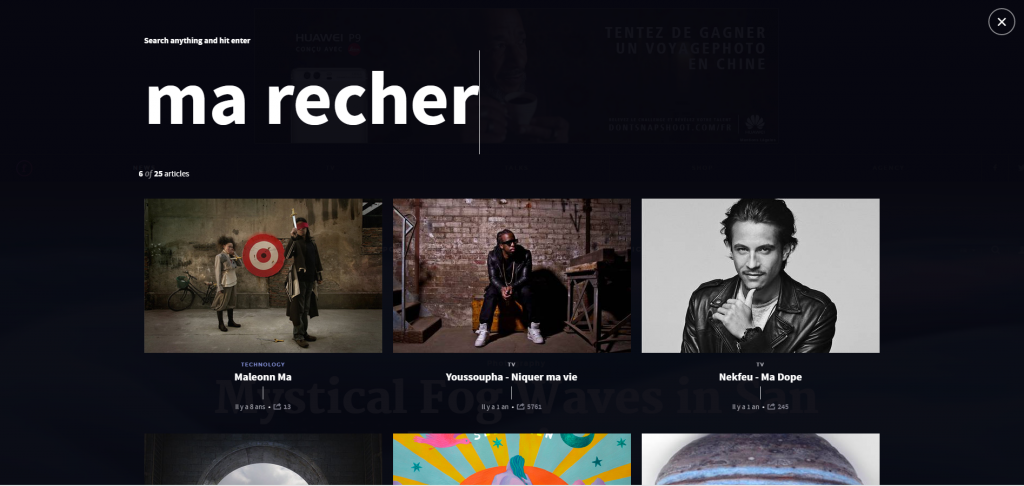
4. Recherche en plein écran
Dans la continuité des menus en plein en écran, voici les recherches en plein écran !
Sur un site e-commerce (entre autres) la recherche est un outil central et il est souvent complexe de le mettre en avant sans pour autant casser la charte graphique.
La recherche en plein écran est astuce simple pour faire un champ de recherche ludique et très pratique, facile à mettre en place elle permet également concentrer l’attention de l’internaute sur son action de recherche sans être parasité par le reste du contenu.
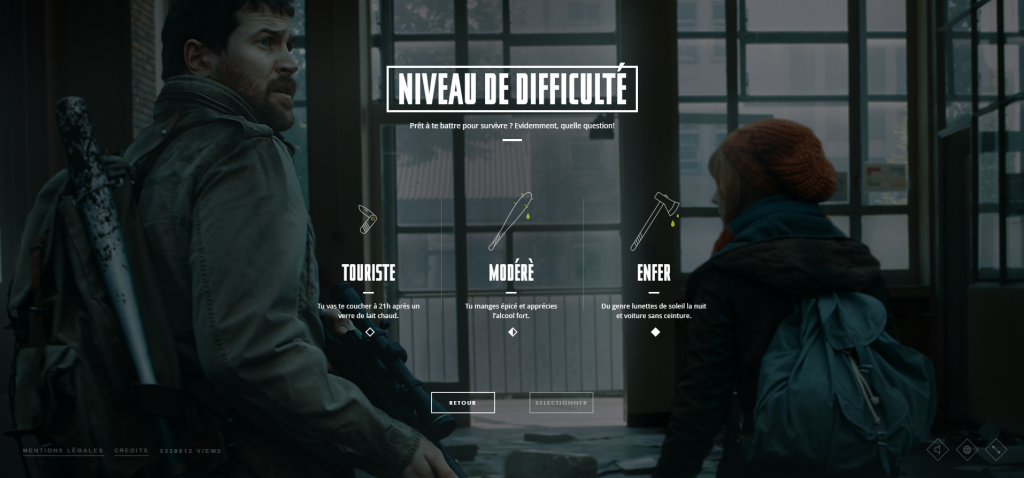
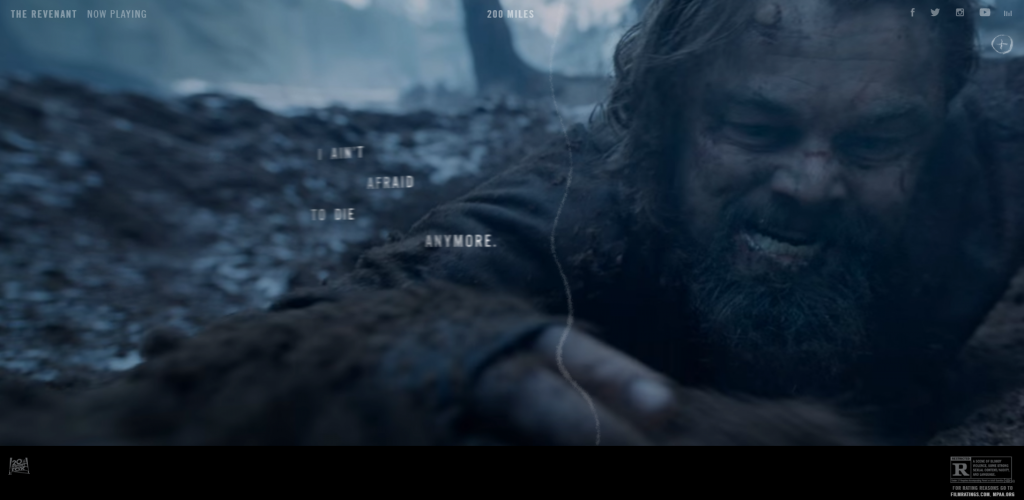
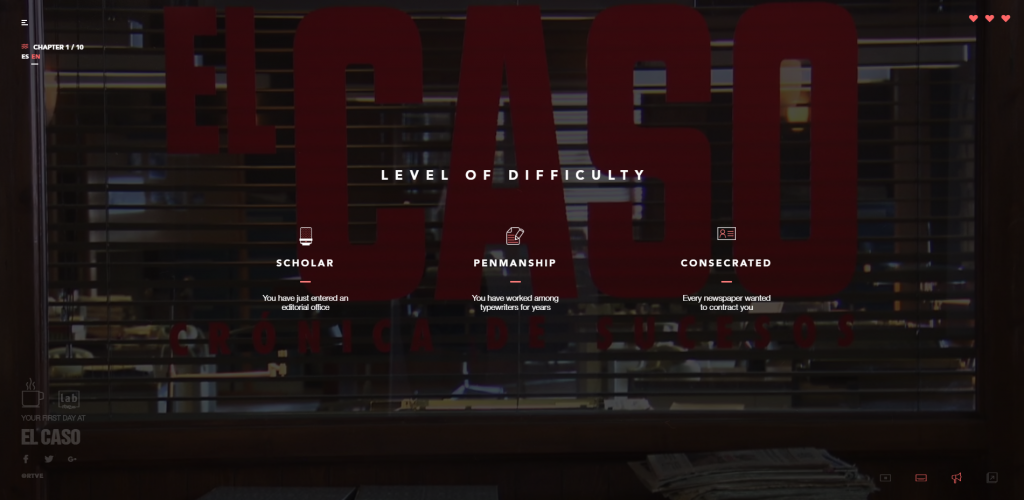
5. Toujours plus immersif
Le but d’un site immersif est de capter l’attention de l’internaute en lui faisant vivre une expérience unique, voir expérimentale. Le web immersif s’appuie sur l’univers des jeux vidéo, du cinéma et la télévision à grand renfort de photos et vidéos en pleine page, mais aussi de sons et d’interaction avec l’internaute…une vraie expérience numérique qui peut être encore plus franche si elle est couplée à de la réalité augmentée.